Principios del diseño mobile

Hoy en día es fundamental tener la web optimizada para móvil, porque los usuarios no sólo investigan, sino que también realizan compras a través de estos dispositivos.
Según es el Estudio Anual eCommerce 2018, «un 45% declara hacer compras a través del Smartphone».
El pensamiento «Mobile fist» se basa en diseñar primero para móvil y desde esta versión, hacerlo responsivo hasta el escritorio. Pero la realidad es que actualmente aún se sigue empleando la metodología inversa.
Google estableció 25 principios de diseño de sitios móviles para ayudar a las empresas a generar conversiones. En Alsernet, aplicamos las mejores prácticas para el desarrollo de las páginas web y tiendas online de nuestros clientes:
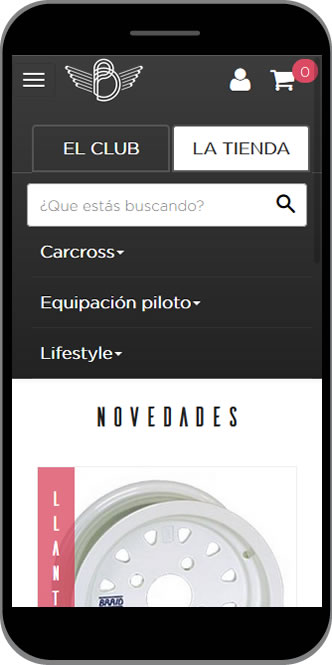
1. El menú de navegación y los principales call-to-action tienen que estar claros para el usuario.
En móviles es muy importante que el menú sea lo más sencillo posible. Debemos tener en cuenta que el espacio es muy reducido y por ello es preferible eliminar el contenido innecesario y mostrar sólo aquéllo que merece la pena.
En los menú de escritorio podemos tener más flexibilidad a la hora de mostrar menús con diferentes niveles de categoría, pero el en móvil es más adecuado reducir el número de clics necesarios para que el usuario encuentre lo que ha venido a buscar. No te lo pienses y reduce el número de categorías o niveles en tu versión mobile.
La tendencia actual es que el menú esté plegado bajo un icono de 3 líneas situado en la cabecera y que sea el usuario quien decida cuando desplegarlo.


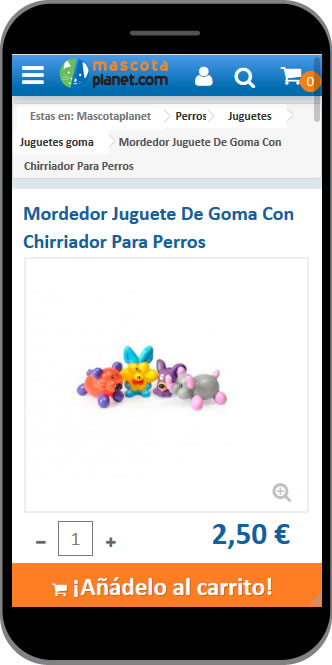
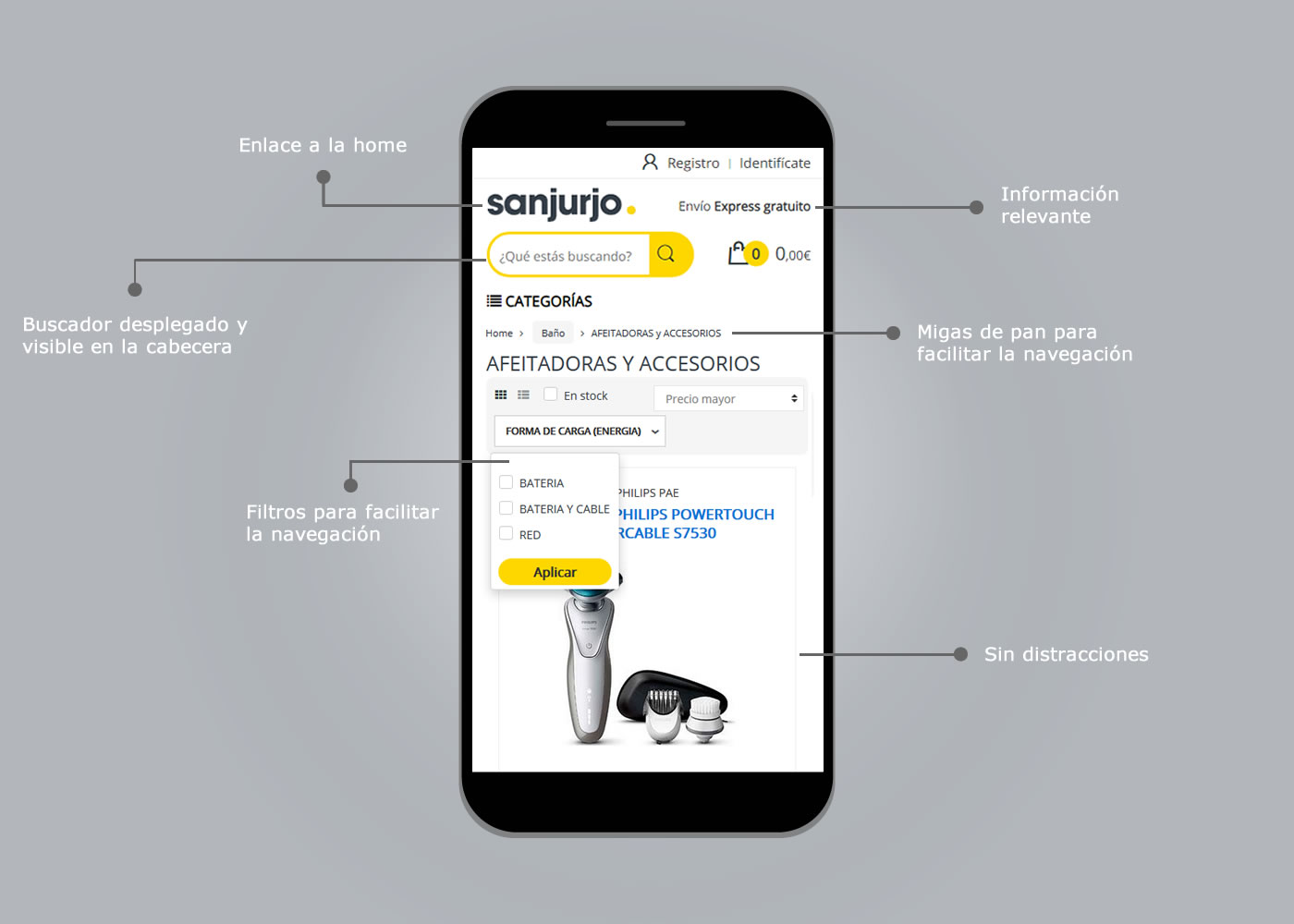
2. El usuario tiene que tener una forma fácil de regresar a la home.
Tip: Añade un enlace en el logotipo para volver a la página de inicio.
3. No distraigas a los usuarios con carruseles, pop-ups y promociones innecesarias.
4. El buscador es un elemento clave en las versione móviles. El buscador tiene que estar en un espacio destacado. Google aconseja que esté siempre desplegado y fácilmente visible en la parte superior de la página.

Los resultados de una búsqueda tienen que ser relevantes poque el usuario no va a malgastar su tiempo haciendo scroll. Posiblemente si lo que busca no lo encuentra en los primeros 10 resultados, se irá a la web de la competencia.
5. Implementa filtros para facilitar la navegación a los usuarios.
Tip: si tus productos se diferencian bien por segmentos, prueba a preguntarle al usuario antes de devolver resultados. Por ejemplo, tienes una tienda de ropa y alguien busca «pantalón», si le preguntas si quiere ver pantalones de hombre o de mujer, tendrás más posibilidades de acertar.
6. Los usuarios muchas veces no quieren sentirse vigilados y prefieren la compra como invitado, sin necesidad de registrarse. Si tienes una tienda online, dale al cliente la posibilidad de que pueda comprar de esta forma y explica las ventajas de registrarse claramente para que esto sea un valor añadido y no una obligación.
7. Además de comprar mediante un proceso online, facilite un número de atención al cliente para poder finalizar la transacción o aclarar alguna duda.
8. Optimiza los formularios
Tip: si en un campo pides un teléfono es mejor que el teclado opere en modo numérico.
Tip: es importante que los campos tengan el tamaño adecuado para el modo táctil.
Tip: Avance automático de los campos a medida que rellenas la información
Tip: Elimina los campos innecesarios
Tip: Valida los campos en tiempo real
9. Evita llamadas a la acción que abran otras ventanas del navegador.
10. Todos los elementos clicables tienen que tener el tamaño adecuado

Si te gustan las tiendas y webs que diseñamos y quieres cambiar el «look and feel» de tu web, contacta con nosotros y te mandaremos un presupuesto a medida, GRATIS y SIN COMPROMISO.
Fuentes:
https://iabspain.es/wp-content/uploads/estudio-ecommerce-iab-2018_vcorta.pdf
https://www.thinkwithgoogle.com/marketing-resources/experience-design/principles-mobile-site-design-delight-users-drive-conversions/
¿Qué te pareció el post?
2 comentario(s)
- enDigital el
Gracias esto me ayudo cuando rediseñe mi sitio forzadigital.net. Tenemos que tener en mente que el mundo es para los celulares y moviles. Todos andamos en el telefono usando el internet
Deja tu respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *
- Alba García Ferro el
Muchas gracias,
🙂Deja tu respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *
-