¿Qué es la usabilidad y la experiencia de usuario?. 5 consejos para mejorar la usabilidad de tu web

¿Harto de oír hablar de la usabilidad y la experiencia de usuario? Te explicamos qué es, en qué se diferencian y cuáles son los factores clave para mejorar la usabilidad en tu web.
¿Qué es la usabilidad web?
La ISO (Organización Internacional para la Estandarización) ofrece la siguiente definición de usabilidad en la ISO/IEC 9126:
“La usabilidad se refiere a la capacidad de un software de ser comprendido, aprendido, usado y ser atractivo para el usuario, en condiciones específicas de uso.”
A partir de esta definición podemos extraer unos principios básicos en los que se basa la usabilidad:
- Facilidad de aprendizaje: aunque en gran parte depende de los conocimientos previos del usuario y de la estandarización de ciertos elementos, se basa en la facilidad para que el usuario interactúe con la web, para la cual ésta debe de ser predictible y mantener consistencia a lo largo de todo el site.
- Facilidad de uso: este principio se relaciona con la eficacia y eficiencia de la web; es decir, para que con el menos números de pasos naturales se consiga el objetivo esperado.
- Flexibilidad: Para que la web se adapte a los diferentes usuarios que pueden interactuar con ella.
Cuando hablamos de páginas web, un término muy relacionado con la usabilidad es la accesibilidad que es el grado en el que todas las personas pueden utilizar la web, “independientemente de sus capacidades técnicas, cognitivas o físicas”.
“El poder de la web reside en su universalidad. El acceso para todo el mundo, a pesar de la discapacidad, es un aspecto esencial”. Tim Berners-Lee
¿Qué es la experiencia de usuario (UX)?
La experiencia de usuario se refiere al grado de cumplimiento de las expectativas del usuario a la hora de interactuar con una web o aplicación; es decir, a su experiencia. Hace referencia a cómo se siente el usuario antes, durante y después de haber usado un sitio web.
Por lo tanto, aunque está muy relacionado, va un paso más allá del concepto de usabilidad web y no son recíprocos; así, por ejemplo, podemos estar ante una tienda online con una excelente usabilidad web, en la que podemos comprar de forma fácil a través de un proceso de compra en un solo paso y sin casi solicitud de datos, pero la experiencia de usuario no ser satisfactoria porque sólo permiten pagar con tarjeta, siendo mi preferencia paypal.
Por el contrario, parece bastante lógico que para que la web cause una buena experiencia al usuario, tiene que ser fácil de usar, es decir, tiene que tener una buena usabilidad web, puesto que si el usuario no consigue realizar el cometido que espera, sentirá frustración. Pero como hemos dicho antes, usabilidad no implica buena UX.
Muy relacionado con la experiencia de usuario (UX) está la experiencia de cliente (CX) que engloba todas las interacciones que tiene un cliente con la marca a través de los diferentes canales y que en gran medida está fundamentada en el resultado de la suma de experiencias memorables que tiene un cliente con la empresa, muy especialmente de aquellas con alto impacto emocional.
Siguiendo el ejemplo anterior, podríamos decir que una tienda online es usable porque me permite la compra del producto deseado en poco pasos y de forma intuitiva, además la experiencia de usuario fue satisfactoria puesto que el método de compra que deseaba utilizar estaba permitido y los gastos de envío fueron gratis, pero en cambio, llevo esperando por el producto una semana y en las redes sociales omiten mis quejas, por lo que mi experiencia de cliente es pobre y no volveré a comprar en esta tienda online, además de que hablaré mal a mis amistades sobre la marca y los criticaré en foros de opinión.
5 consejos para mejorar la usabilidad y la experiencia de usuario en tu web:
1. Navegación intuitiva
- Tu sitio web debe estar creado para personas.
- Es recomendable crear un user persona (usuario tipo) para comprender sus motivaciones y saber cómo usarán tu web.
- Los usuarios tienen que encontrar los datos que necesiten fácilmente.
- Resalta las ventajas de tu empresa. Por ejemplo, si ofreces envíos gratis, no olvides destacarlo en todas tus páginas.
- La arquitectura de información tiene que estar bien organizada.
- Comprueba que todos los formularios funcionan correctamente.
- Tu sitio web debe verse bien en todos los navegadores.
- Añada las formas de contacto y tus resdes sociales en el pie de cada una de las páginas.
- Haz que el contenido sea fácil de leer con la tipografía, el color y el interlineado de los párrafos.
- Las secciones más importantes de la web tienen que ser accesibles desde la home.
- No te olvides de utilizar un favicon.
- Añade a tu logotipo en la cabecera un enlace para que el usuario pueda volver a la home desde cualquier URL.
Apunta esta premisa: «Al usuario no le hagas pensar; hazle sentir.»
2. Diseño limpio
- Destaca las llamadas de acción principales
- Concentra la atención del usuario en las zonas relevantes del site.
- No conviene saturar el espacio, y mucho menos de publicidad intrusiva o contenidos poco relevantes para el usuario.
- Cuesta asumirlo, pero en diseño, aplica la regla de menos es más. Usa espacios en blanco para aligerar la lectura y dar descanso visual al usuario: los margin, padding, line-height, etc son tus aliados.
- No lo olvides, una web con un diseño atractivo influye directamente en tu experiencia de usuario porque lo hace más deseable.
- Todas las páginas de un sitio web deben tener un estilo común
3. Diseño responsive
Es imprescindible que la web sea responsive. Si aún no tienes claro en qué consiste una web responsive, pincha aquí y lee nuestro post para saber si una web es responsive.
- Vigila que tu web no tenga scroll horizontal en ninguna resolución
4. Reduce el tiempo de carga
Este factor, además de mejorar la experiencia de usuario, reduce la tasa de abandono y el porcentaje de rebote y mejora el posicionamiento SEO de tu web.
Google dice que más de la mitad de los visitantes abandonan los sitios web que tardan más de 3 segundos en cargarse.
- Unifica todos los archivos CSS en un único archivo y minimízalo
- Unifica todos los archivos JS en un único archivo y minimízalo
- Establece una caché adecuada para cada recurso web
- Utiliza la compresión GZIP
- Minimiza las redirecciones
- Minimiza el código
- OPtimiza las imágenes
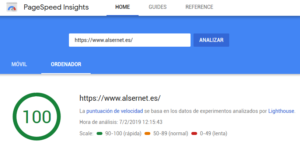
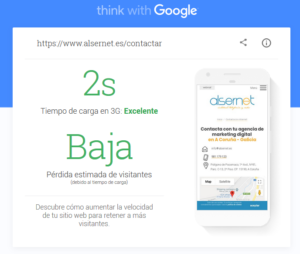
Si quieres consultar la velocidad de tu sitio web, Google pone a nuestra disposición varias herramientas:
– Testea la velocidad mobile de tu web con testmysite

– Conoce el rendimiento de tu web tanto para móvil como para la versión de escritorio con PageSpeed Insights
5. SSL
Ofrece garantía a tus usuario a través de un certificado de seguridad SSL, sobre todo en el caso de intercambio de datos confidenciales.
El SSL es un protocolo de seguridad que hace que sus datos viajen de manera íntegra y segura, es decir, la transmisión de los datos entre el servidor y usuario es encriptada, con lo que nos aseguramos que nadie puede leer su contenido.
Ahora, revisa tu web, y responde: ¿se navega con facilidad? ¿la experiencia es positiva? Si tienes dudas, contacta con nosotros.
¿Qué te pareció el post?
0 comentario(s)
Aún no hay comentarios, ¿quieres ser el primero?